sebelum melangkah dan mengenal lebih jauh tentang css, yang terpenting adalah kita harus tahu bagimana caranya kita menulis kode css dengan baik, rapi dan benar. sebelum kita mulai izinkan saya untuk mengucapkan
Salam sobat semua
Alhamdulillah saya panjatkan yang tidak akan pernah henti-henti, karena Allah masih memberikan diriku untuk bisa bersujud dan menulis serta berbagi
dengan kalian, mudah mudah an tulisan ini bisa di ambil manfaatnya untuk kita semua terutamanya buat diriku pribadi. tak lupa sholawat serta salam
saya haturkan kepada Mahluk termulya Sayyidina Muhammad ibni Abdillah S.A.W. dan juga kepada para keluarga dan sahabat beliau, karena dengan beliau lah diriku bisa
berbagi, bisa menulis tulisan ini.
untuk kesempatan kali ini, kita akan mencoba bagaimana cara penulisan CSS itu dalam file html atau di luar file html. untuk cara penulisan yang akan kita coba ini
ada beberapa yang tidak akan berfungsi atau tidak bisa dipakai dalam penulisan css atau style dalam tag atau attribut. cara penulisan ini bisa dipakai atau bisa
berfungsi dalam penulisan file html dan di luar file html.
oke langsung saja kawan untuk penulisan css itu sperti di bawah ini kawan
selector{property:value;}
untuk selector itu artinya kalau menurut saya sih yaitu penanda atau identitas yang akan kita ubah. selector itu ada tiga yaitu
- tag
- id
- class
1. selector tag
untuk selector atau penanda tag ini akan memberikan atau merubah tag yang di sebut dalam css pada hasil output html. jadi untuk semua tag yang disebut dalam css
akan berubah hasilnya pada output html. sperti contoh
h1{
color:#0be9f7;
}
ketik kode diatas atau copy paste kode diatas pada tab baru notepad++ kemudian save dengan nama style1.css, kemudian ketik atau copy paste kode html dibawah ini
<html>
<head>
<title>Website Pertama</title>
<link href="style1.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Pertama Belajar HTML 1</h1>
<h2>Pertama Belajar HTML 2</h2>
<h3>Pertama Belajar HTML 3</h3>
<h1>Pertama Belajar HTML 4</h1>
<h5>Pertama Belajar HTML 5</h5>
<h6>Pertama Belajar HTML 6</h6>
</body>
</html>
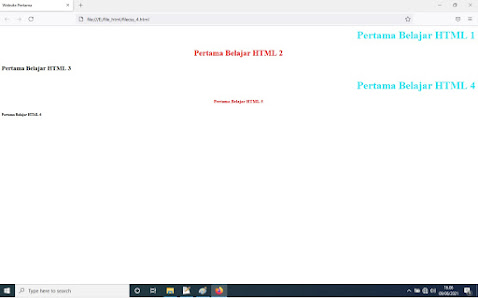
maka dari kode diatas akan menghasilkan seperti berikut
dari hasil diatas maka kita bisa dapatkan penjelasan bahwa semua yang bertag h1 maka warna tulisannya akan berubah sesuai dengan nilai pada css. dan jika ditambah
pada css nya seperti berikut,
h1{
color:#0be9f7;
text-align:right;
}
maka dari kode diatas akan dihasilkan sperti berikut
dari hasil diatas bisa kita ambil kesimpulan bahwa semua yang bertag h1 akan berubah warnanya sesuai dengan nilai pada css dan untuk posisinya akan berpindah pada
sebelah kanan.
2. Selector ID
selctor id ini ditulis dengan tanda pagar(#) kemudian diberi nama. dan untuk pemanggilan di html nya di jadikan atau di tulis dalam nilai dalam attribut id. biar lebih
jelas dan gamblang kita akan coba, dan sekarang kita coba ketik atau copy paste kode berikut dalam css
h1{color:#0be9f7;text-align:right;}#tulisanmerah{color:red;text-align:center;}
dan pada file htmlnya kita ketik atau copy paste seperti berikut
<html>
<head>
<title>Website Pertama</title>
<link href="css/style1.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Pertama Belajar HTML 1</h1>
<h2 id="tulisanmerah">Pertama Belajar HTML 2</h2>
<h3>Pertama Belajar HTML 3</h3>
<h1>Pertama Belajar HTML 4</h1>
<h5 id="tulisanmerah">Pertama Belajar HTML 5</h5>
<h6>Pertama Belajar HTML 6</h6>
</body>
</html>
jika kode kita benar dan tepat maka kita akan mendapatkan hasil seperti berikut
dari hasil output diatas maka kita akan menjadi paham bahwa semua atrribut id yang bernilai tulisanmerah maka semua tulisan akan menjadi warna merah dan tulisan akan
berada pada posisi tengah.
3. selector class
selector class ini untuk penulisannya ditulis dengan tanda titik(.) kemudian di beri identitas atau nama. dan untuk pemanggilan di html nya dijadikan atau ditulis
dalam nilai attribut class. mungkin kita bisa langsung mencoba ketik atau copy paste kode berikut dalam css.
h1{
color:#0be9f7;
text-align:right;
}
#tulisanmerah{
color:red;
text-align:center;
}
.tulisanhijau{
color:green;
text-align:left;
}
dan kemudian ketik atau copy paste kode berikut pada file html.
<html>
<head>
<title>Website Pertama</title>
<link href="css/style1.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Pertama Belajar HTML 1</h1>
<h2 id="tulisanmerah">Pertama Belajar HTML 2</h2>
<h3 class="tulisanhijau">Pertama Belajar HTML 3</h3>
<h1>Pertama Belajar HTML 4</h1>
<h5 id="tulisanmerah">Pertama Belajar HTML 5</h5>
<h6 class="tulisanhijau">Pertama Belajar HTML 6</h6>
</body>
</html>
dari kode diatas jika penulisan kita benar dan tepat maka akan didapatkan seperti berikut
dari hasil diatas kita bisa memahami kan, bahwa semua attribut class yang bernilai tulisanhijau pada identitas class tulisannya akan berubah warnanya menjadi hijau,
dan tulisan akan berada pada posisi sebelah kiri.
dan untuk penulisan selector ini bisa kita gabung jika properti dan value nya sama antara tag,id dan class seperti contoh berikut pada kode css
h1,#tulisanmerah,.tulisanhijau{
color:#0be9f7;
text-align:right;
}
dan pada kode html seperti berikut
<html>
<head>
<title>Website Pertama</title>
<link href="css/style1.css" rel="stylesheet" type="text/css">
</head>
<body>
<h1>Pertama Belajar HTML 1</h1>
<h2 id="tulisanmerah">Pertama Belajar HTML 2</h2>
<h3 class="tulisanhijau">Pertama Belajar HTML 3</h3>
<h1>Pertama Belajar HTML 4</h1>
<h5 id="tulisanmerah">Pertama Belajar HTML 5</h5>
<h6 class="tulisanhijau">Pertama Belajar HTML 6</h6>
</body>
</html>
maka dari kode diatas akan menghasilkan sperti berikut
sedangkan untuk properti dan value sendiri banyak sekali, misal untuk properti sendiri yaitu seperti berikut
- margin
- padding
- text
- list
- border
- table
- background
- font
- dan lain sebagainya hehehe
untuk value sendiri itu ada yang pakai pixel(px) satuannya ada juga yang em ada juga yang pakai %(percent)
ada juga yang pake bahasa inggris ada juga yang pake hexadecimal seperti yang saya contohkan untuk warna
#0be9f7.
nah untuk warna nilai seperti itu kita akan coba di next tulisan ya. untuk kali ini tulisannya cukup sekian dulu kawan
kita lanjut di next tulisan. dan untuk kalian bisa juga download filenya disini
salam sobat semua
#css #selector #tag #id #class #web #websites #free #share #gratis #berbagi #html





Komentar
Posting Komentar