body{margin:0;padding:0;}#main{min-width:150px;width:100%;background:#f5f5f5 ;margin:0px;font-size:14px;font-family:arial;}.link{text-decoration:none;}.lis{list-style:square inside;}.terlihat{display:block;}#kepala{background-color:#00acf4;color:#fff;padding:7px;}#isi{background:#f7f8f9;color:#000;}
dan ketik atau copy paste kode html berikut ini
<html>
<head>
<title>My Web</title>
<link href="style/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<div id="main">
<div id="kepala">
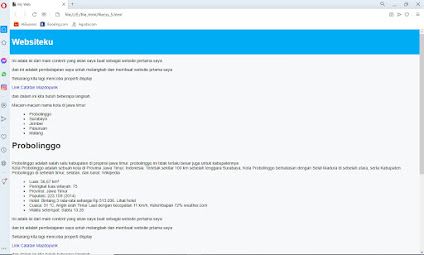
<h1>Websiteku</h1>
</div>
<div id="isi">
<p>Ini adala isi dari main content yang akan saya buat
sebagai website pertama saya
</p>
<p>dan ini adalah pembelajaran saya untuk melangkah dan membuat
website prtama saya
<div>Sekarang kita lagi mencoba properti display
<p class="terlihat">
<a href="http://notemazdopunk.blogspot.com/" target="_blank" class="link">Link Catatan Mazdopunk</a>
</p>
dan dalam ini kita butuh beberapa langkah.
</div>
<p>Macam-macam nama kota di jawa timur:
<ul class="lis">
<li>Probolinggo</li>
<li>Surabaya</li>
<li>Jember</li>
<li>Pasuruan</li>
<li>Malang</li>
</ul>
</p>
<p>
<h1>Probolinggo</h1>
<br>
Probolinggo adalah salah satu kabupaten di propinsi jawa timur. probolinggo ini tidak terlalu besar juga
untuk kabupatennya
<br>
Kota Probolinggo adalah sebuah kota di Provinsi Jawa Timur, Indonesia. Terletak sekitar 100 km sebelah tenggara Surabaya, Kota Probolinggo berbatasan dengan Selat Madura di sebelah utara, serta Kabupaten Probolinggo di sebelah timur, selatan, dan barat. Wikipedia
<ul class="lis">
<li>Luas: 56,67 km²</li>
<li>Peringkat luas wilayah: 75</li>
<li>Provinsi: Jawa Timur</li>
<li>Populasi: 223.159 (2014)</li>
<li>Hotel: Bintang 3 rata-rata seharga Rp 513.036. Lihat hotel</li>
<li>Cuaca: 31 °C, Angin arah Timur Laut dengan kecepatan 11 km/h, Kelembapan 72% weather.com</li>
<li>Waktu setempat: Sabtu 13.26</li>
</ul>
</p>
</p>
<p>Ini adala isi dari main content yang akan saya buat
sebagai website pertama saya
</p>
<p>dan ini adalah pembelajaran saya untuk melangkah dan membuat
website prtama saya
<div>Sekarang kita lagi mencoba properti display
<p class="terlihat">
<a href="http://notemazdopunk.blogspot.com/" target="_blank" class="link">Link Catatan Mazdopunk</a>
</p>
dan dalam ini kita butuh beberapa langkah.
</div>
<p>Macam-macam nama kota di jawa timur:
<ul class="lis">
<li>Probolinggo</li>
<li>Surabaya</li>
<li>Jember</li>
<li>Pasuruan</li>
<li>Malang</li>
</ul>
</p>
<p>
<h1>Probolinggo</h1>
<br>
Probolinggo adalah salah satu kabupaten di propinsi jawa timur. probolinggo ini tidak terlalu besar juga
untuk kabupatennya
<br>
Kota Probolinggo adalah sebuah kota di Provinsi Jawa Timur, Indonesia. Terletak sekitar 100 km sebelah tenggara Surabaya, Kota Probolinggo berbatasan dengan Selat Madura di sebelah utara, serta Kabupaten Probolinggo di sebelah timur, selatan, dan barat. Wikipedia
<ul class="lis">
<li>Luas: 56,67 km²</li>
<li>Peringkat luas wilayah: 75</li>
<li>Provinsi: Jawa Timur</li>
<li>Populasi: 223.159 (2014)</li>
<li>Hotel: Bintang 3 rata-rata seharga Rp 513.036. Lihat hotel</li>
<li>Cuaca: 31 °C, Angin arah Timur Laut dengan kecepatan 11 km/h, Kelembapan 72% weather.com</li>
<li>Waktu setempat: Sabtu 13.26</li>
</ul>
</p>
</p>
</div>
</div>
</body>
</html>
dalam kode kali ini kita membuat dulu selektor kepala dan isi agar kita bisa menerapkan properti position pada selektor kepala. dan nanti kode ini bisa kita lanjut
ke tulisan berikutnya. dari kode diatas maka akan menghasilkan output seperti berikut kawan.
dan sekarang kita coba position yang sering saya pakai di dalam kode css pembuatan website. sekarang kita coba properti position dengan nilai atau value relative
sehingga jika kita terapkan dalam kode css akan seperit berikut
body{margin:0;padding:0;}#main{min-width:150px;width:100%;background:#f5f5f5 ;margin:0px;font-size:14px;font-family:arial;}.link{text-decoration:none;}.lis{list-style:square inside;}.terlihat{display:block;}#kepala{background-color:#00acf4;color:#fff;padding:7px;position:relative;}#isi{background:#f7f8f9;color:#000;}
dan jika kode diatas kita coba load atau coba buka di browser, maka hasilnya akan tetap sama dengan hasil kode yang tanpa properti position, tidak ada perubahan
sama sekali. dan sekarang kita coba position yang nilai atau valuenya absolute. sehingga akan menjadi seprti ini dalam penerapan kode cssnya
body{
margin:0;
padding:0;
}
#main{
min-width:150px;
width:100%;
background:#f5f5f5 ;
margin:0px;
font-size:14px;
font-family:arial;
}
.link{
text-decoration:none;
}
.lis{
list-style:square inside;
}
.terlihat{
display:block;
}
#kepala{
background-color:#00acf4;
color:#fff;
padding:7px;
position:absolute;
}
#isi{
background:#f7f8f9;
color:#000;
}
dan dari kode diatas maka akan menghasilkan output seperti berikut.
body{margin:0;padding:0;}#main{min-width:150px;width:100%;background:#f5f5f5 ;margin:0px;font-size:14px;font-family:arial;}.link{text-decoration:none;}.lis{list-style:square inside;}.terlihat{display:block;}#kepala{background-color:#00acf4;color:#fff;padding:7px;position:absolute;width:99%;}#isi{background:#f7f8f9;color:#000;padding:83px 7px 7px 7px;}
dan dari kode di atas akan dihasilkan seperti berikut
dan sekarang kita coba properti position dengna nilai atau value fixed, sehingga dalam penerapan kode css nya seperti berikut
body{margin:0;padding:0;}#main{min-width:150px;width:100%;background:#f5f5f5 ;margin:0px;font-size:14px;font-family:arial;}.link{text-decoration:none;}.lis{list-style:square inside;}.terlihat{display:block;}#kepala{background-color:#00acf4;color:#fff;padding:7px;position:fixed;width:99%;}#isi{background:#f7f8f9;color:#000;padding:83px 7px 7px 7px;}
dan akan dihasilkan dari kode diatas seperti berikut.
tampaknya dari gambar diatas tidak menunjukkan perubahan apa-apa, tapi sebentar dulu, coba kalian scroll atau gulir atau keatas kebawahin maka akan tampak perubahan
yaitu selektor kepala tidak akan ikut bergerak, selektor kepala akan tetap pada tempatnya seperti gambar berikut
ada juga nilai atau value dari properti position ini yaitu static dan sticky. dari kedua value tersebut jarang saya pakai dan ketika saya coba ternyata tidak ada
perubahan sama dengan value relative diatas.
untuk tulisan position ini saya rasa cukup sekian dulu, kita lanjut di next tulisan, mudah-mudahan tulisan ini membawa dan memberikan manfaat bagi kita semua,aamiiin.
salam sobat semua.
jika ingin download silahkan download di sini
#css #free #share #html #property #position #fixed #absolute #sticky #berbagi #gratis





Komentar
Posting Komentar